Hello forum. I have inherited a project. It uses CSS to format the body of the web page.
Its appearance needs reworking. Right now it looks like a bock plopped in the middle of the browser window. I want it to have nice borders and a header going across the top and the bottom.
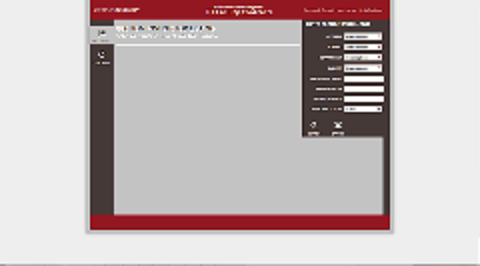
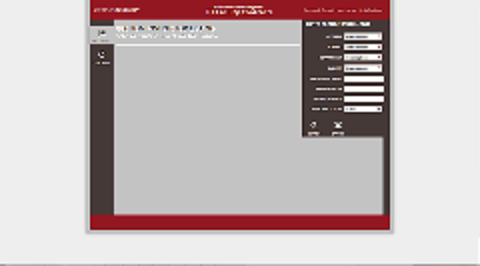
Here is what it looks like now:

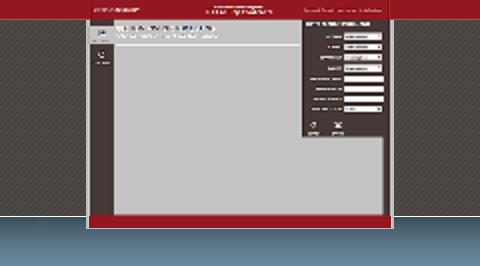
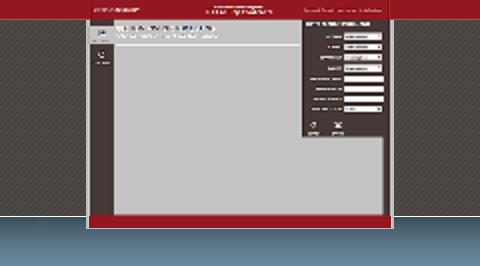
Here is what I would like it to look like:

I am not as experienced with CSS as I would like to be. But I was able to dig into the code and find where the html was formatted. I am writing this post now because I would prefer if this design was on a table rather than on the entire HTML page.
The CSS element "html" is defined ni a "main.css" file like this:
html{background-color:#eee;padding:0px;overflow:auto;height:100%;}html body,html form{background-image:url('../images/body-background.gif');
width:1200px;margin:0px auto;box-shadow:0 0 15px 15px #bbbbbb;padding:0px;}
the image
../images/body-background.gif
is not the background of the whitespace on the right and left. This gif file is the background of the block in the middle.
So, how do I make this declaration a table declaration instead of a declaration and format for the entire page? And once this change has been made, what sort of corresponding code changes do I need to do in other code files?
Its appearance needs reworking. Right now it looks like a bock plopped in the middle of the browser window. I want it to have nice borders and a header going across the top and the bottom.
Here is what it looks like now:

Here is what I would like it to look like:

I am not as experienced with CSS as I would like to be. But I was able to dig into the code and find where the html was formatted. I am writing this post now because I would prefer if this design was on a table rather than on the entire HTML page.
The CSS element "html" is defined ni a "main.css" file like this:
html{background-color:#eee;padding:0px;overflow:auto;height:100%;}html body,html form{background-image:url('../images/body-background.gif');
width:1200px;margin:0px auto;box-shadow:0 0 15px 15px #bbbbbb;padding:0px;}
the image
../images/body-background.gif
is not the background of the whitespace on the right and left. This gif file is the background of the block in the middle.
So, how do I make this declaration a table declaration instead of a declaration and format for the entire page? And once this change has been made, what sort of corresponding code changes do I need to do in other code files?
