DesigntheWorld
New Member
I need some clarification, although I know many of us are still not to clear on the battle between articles and sections, but.....
I am designing a website and I have spent a good few hours wondering whether I should wrap the main contents of my page inside an article or a section tag. I do have a div with an id of "main" for structuring purposes, so I plan on leaving that one in there, but inside that div, do I place the contents in an article tag or a section tag?
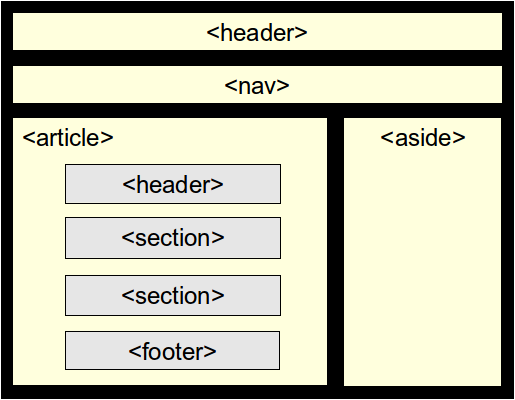
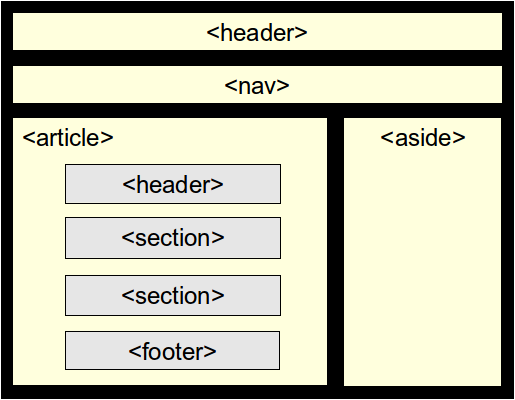
When I look around I see the following html5 layouts:

-The first one places the article tag at the top level in importance.

-While the second one places the section tag first...
Question 1:
So what goes inside what at the main level? (From what I've read, you can put them both in each other and vice versa, okay I sort of get that, but I need a starting point) would I first place the main contents of my page in an article tag, or in a section tag?
Question 2: Is it okay to leave the div with an id of "main" and then place the article/section tags in it?
Question 3:
By the way I have wrapped my entire website inside a div called container , is that okay? I mean, to be clear on this, the article and section tags are not meant to replace structuring divs right?
Sorry if my questions confuse anyone, I myself am confused,lol.
This is the layout I have so far for my site...

Thank you to anyone reading!
I am designing a website and I have spent a good few hours wondering whether I should wrap the main contents of my page inside an article or a section tag. I do have a div with an id of "main" for structuring purposes, so I plan on leaving that one in there, but inside that div, do I place the contents in an article tag or a section tag?
When I look around I see the following html5 layouts:

-The first one places the article tag at the top level in importance.

-While the second one places the section tag first...
Question 1:
So what goes inside what at the main level? (From what I've read, you can put them both in each other and vice versa, okay I sort of get that, but I need a starting point) would I first place the main contents of my page in an article tag, or in a section tag?
Question 2: Is it okay to leave the div with an id of "main" and then place the article/section tags in it?
Question 3:
By the way I have wrapped my entire website inside a div called container , is that okay? I mean, to be clear on this, the article and section tags are not meant to replace structuring divs right?
Sorry if my questions confuse anyone, I myself am confused,lol.
This is the layout I have so far for my site...

Thank you to anyone reading!
Last edited:
