Lita
New Member
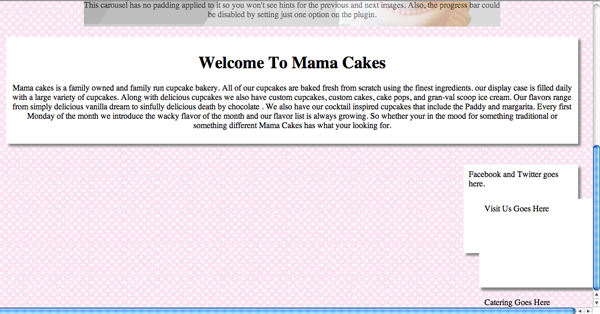
So I am still pretty new to web design and am working on a website. A problem I have run into a problem that I cant find a solution to and was hoping some one here could make a suggestion to fix it. I have three divs that I want to align horizontally but I want to keep them centered and have them float so they can be mobile friendly. I've tried Span's and since they are separate divs I couldnt get it to work, hopefully you guys could make a suggestion.
Here is the HTML:
Here is the CSS:
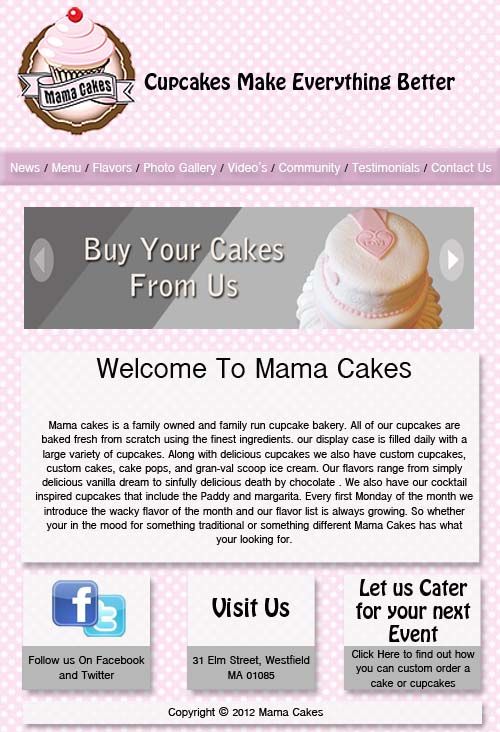
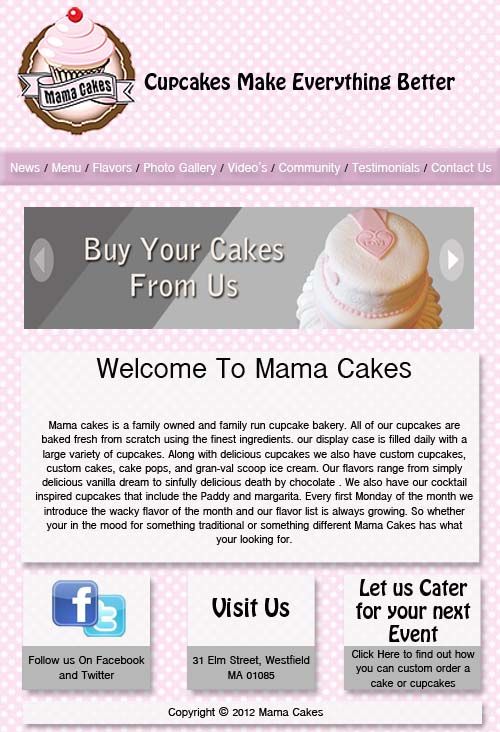
Here is what I want it to look like:

Here is the HTML:
HTML:
<!DOCTYPE html>
<head>
<title>Mama Cakes</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="js/infiniteCarousel/jquery.infinitecarousel.js"></script>
<script type="text/javascript">
$(function(){
$('#carousel').infiniteCarousel();
});
</script>
</head>
<body>
<div id= "container">
<center>
<div id= "headerimg">
<img src="http://img.photobucket.com/albums/v134/Invadergir1612/Logo.png" />
</div>
<div id= "header">
<h1>Cupcakes Make Everything Better</h1>
</div>
<div id= "navbar">
<a href="url">Menu</a>
<a href="url">Menu</a>
<a href="url">Menu</a>
</div>
<div id="carousel" >
<ul>
<li><img alt="" src="http://img.photobucket.com/albums/v134/Invadergir1612/Carousel_image.png" width="800" height="250" /><p>This carousel has no padding applied to it so you won't see hints for the previous and next images. Also, the progress bar could be disabled by setting just one option on the plugin.</p></li>
<li><img alt="" src="http://img.photobucket.com/albums/v134/Invadergir1612/Carousel3.jpg" width="800" height="250" /><p>This is the caption for the second image. The height of the caption box is an option.</p></li>
<li><img alt="" src="http://img.photobucket.com/albums/v134/Invadergir1612/Carousel2.jpg" width="800" height="250" /></li>
</ul>
</div>
<div id= "content">
<h1>Welcome To Mama Cakes</h1>
<p>
Mama cakes is a family owned and family run cupcake bakery. All of our cupcakes are baked fresh from scratch using the finest ingredients. our display case is filled daily with a large variety of cupcakes. Along with delicious cupcakes we also have custom cupcakes, custom cakes, cake pops, and gran-val scoop ice cream. Our flavors range from simply delicious vanilla dream to sinfully delicious death by chocolate . We also have our cocktail inspired cupcakes that include the Paddy and margarita. Every first Monday of the month we introduce the wacky flavor of the month and our flavor list is always growing. So whether your in the mood for something traditional or something different Mama Cakes has what your looking for.
</p>
</div>
<div id= "bottomcontent">
<div id= "Facetwit">
Facebook and Twitter goes here.
<div id= "Visit">
Visit Us Goes Here
</div>
<div id= "Cater">
Catering Goes Here
</div>
</div>
</div>
</center>
</div>
</body>Here is the CSS:
HTML:
body
{background-image:url('http://img.photobucket.com/albums/v134/Invadergir1612/Dotsbg.jpg');
no-repeat
}
#container
{
margin: 0 auto;
}
#headerimg
{
}
#header
{
}
#navbar
{
}
#navbar
{
border-width:20px;
width:-960px;
padding:15px 10px;
-moz-border-image: url("http://img.photobucket.com/albums/v134/Invadergir1612/navbar.png") 0 14 0 14 stretch; /* Firefox */
-webkit-border-image: url("http://img.photobucket.com/albums/v134/Invadergir1612/navbar.png") 0 14 0 14 stretch; /* Safari */
-o-border-image: url("http://img.photobucket.com/albums/v134/Invadergir1612/navbar.png") 0 14 0 14 stretch; /* Opera */
border-image: url("http://img.photobucket.com/albums/v134/Invadergir1612/navbar.png") 0 14 0 14 stretch;
}
/*#carousel
{
position: absolute;
left: 350px;
top: 100px;
}
*/
#carousel ul {
list-style: none;
width:1600px;
margin: 0;
padding: 0;
position:relative;
}
#carousel li {
display:inline;
float:left;
}
#content
{
background-color: white;
padding: 10px;
margin: 20px;
box-shadow: 5px 5px 5px #888888;
}
#bottomcontent
{
display: inline;
}
#Facetwit
{
background-color: white;
padding: 10px;
margin: 20px;
width: 200px;
height: 150px;
box-shadow: 5px 5px 5px #888888;
}
#Visit
{
background-color: white;
padding: 10px;
margin: 20px;
width: 200px;
height: 150px;
box-shadow: 5px 5px 5px #888888;
}
#Cater
{
background-color: white;
padding: 10px;
margin: 20px;
width: 200px;
height: 150px;
box-shadow: 5px 5px 5px #888888;
}Here is what I want it to look like:

Last edited: